
HTML es un lenguaje de marcas. Como tal, debemos conocer las diferentes etiquetas y elementos que utiliza. Las etiquetas por lo general vienen emparejadas. Una etiqueta de apertura significará que el navegador debe tratar el nuevo texto utilizando las propiedades de esa etiqueta y una etiqueta de cierre indica donde terminan esas propiedades.

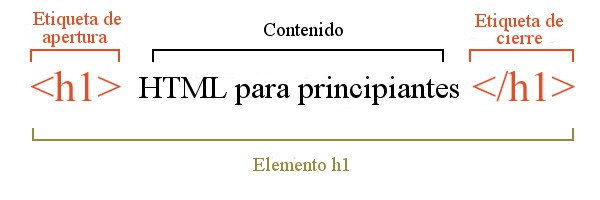
Un elemento HTML tiene la siguiente sintaxis:
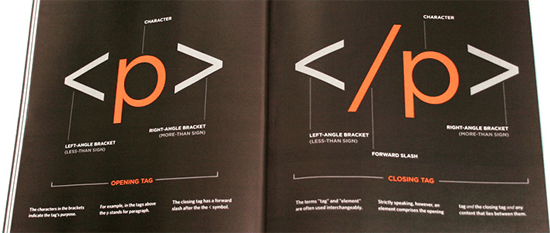
- Un elemento HTML comienza con una etiqueta de apertura o inicial, por ejemplo, <h1>.
- Un elemento HTML termina con una etiqueta de cierre o final, por ejemplo, </h1>.
- El contenido de un elemento HTML está encerrado dentro de las etiquetas de inicio y final, por ejemplo, <h1> Este es el contenido del elemento. </h1>.
- También puede contener atributos

Algunos elementos HTML no tienen contenido y se llaman “elementos vacíos”. Estos elementos, generalmente, sólo tienen etiqueta de inicio o de fin, pero no ambas, por ejemplo, <br /> (produce un salto de línea en el texto )
¿Dónde deben ir las etiquetas?
Cualquier contenido que sea visible en tu página web debe ir entre la etiqueta de <body> que abre y la etiqueta de </body> que cierra, como se muestra a continuación:

