

¿Cómo administrar nuestros archivos?
Cuando estámos trabajando en un Sitio Web local en nuestro ordenador, debemos mantener todos los archivos relacionados en una sola carpeta que refleje la estructura de archivos de la Sitio Web publicado en el servidor. Esta carpeta puede ubicarse en cualquier lugar, pero se recomienda poner todo el contenido en un lugar donde se pueda encontrar fácilmente. Tal vez pueda ser en el escritorio, en la carpeta de inicio, o en la raíz del disco duro.
-
Elije un lugar donde almacenar el proyecto Web. Ahí, crea una nueva carpeta llamada proyecto_web (o similar). Es allí donde tendrás todos tus proyectos Web.
- Dentro de esta primera carpeta, debemos crear otras carpetas para almacenar el primer proyecto Web. Lo llamaremos: sitio-prueba (o algo más imaginativo). En la medida en que vallamos avanzando, estos nombres pueden cambiar, dependiendo del tipo de proyecto que realicemos.
Mayúsculas, Minúsculas y Espacios
Es importante crear las carpetas con los nombres completamente en minúsculas y sin espacios. Esto es porque:
-
Muchas computadoras, particularmente servidores, son sensibles a mayúsculas y minúsculas. Por ejemplo, si colocamos una imagen en el Sitio Web asi: sitio-prueba/Miimagen.jpg y luego en un archivo diferente tratamos de invocarla como sitio-prueba/miimagen.jpg ésta no se mostrará.
- Los Navegadores, servidores Web y los lenguajes de programación no manejan bien los espacios en blanco. Por ejemplo, si usas espacios en el nombre de archivo, algunos sistemas podrían creer que en realidad se trata de dos nombres de archivo. Algunos servidores reemplazan el espacio en los nombres con "%20" (código para el espacio en las URIs), rompiendo todos tus enlaces. Es mejor separar las palabras con guiones, en lugar de guiones bajos:
mi-archivo.htmlcontrami_archivo.html.
Por estas razones, es mejor que tengas como hábito escribir el nombre de tus archivos y carpetas en minúsculas y sin espacios, al menos hasta que entiendas bien cada cosa que haces, y así te evitarás algunos problemas.
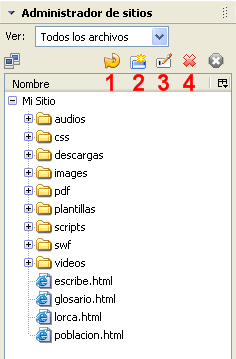
¿Cómo deben estructurarse las carpetas y archivos del Sitio Web?
Las cosas más comunes que tendremos en cualquier proyecto de sitio web que creamos son un archivo HTML índice y carpetas que contienen imágenes, archivos de estilo y archivos de script. Vamos a crear estos ahora:
- index.html: Este archivo contendrá generalmente el contenido de la página web inicial, es decir, el texto y las imágenes que la gente ve cuando accede por primera vez al sitio.
- Carpeta images: Esta carpeta almacenará todas las imágenes que vamos a usar en el sitio.
- Carpeta styles: Esta carpeta tendrá todos los códigos CSS usados para darle estilo a los contenidos (por ejemplo, establecer el color de textos y fondos).
- Carpeta scripts Esta carpeta tendrá todos los códigos JavaScript usados para darle interactividad y funcionalidad al sitio (por ejemplo. botones que cargan datos cuando hacemos clic).
- Otras carpetas: con contenido de archivos, dependiendo de los formatos, documentos, audios, videos, otros que sean necesarios para el Sitio Web.